AngularJS参考手册
从 AngularJS 升级
从 AngularJS 升级到 Angular
Angular 这个名字专指现在和未来的 Angular 版本,而 AngularJS 专指 Angular 的所有 1.x 版本。
有很多大型 AngularJS 应用。 在决定迁移到 Angular 之前,首先要深入思考业务案例。 在这些案例中,最重要的部分之一是时间和需要付出的努力。 本章描述用于把 AngularJS 应用高效迁移到 Angular 平台的内置工具,每次讲一点点。
有些应用可能比其它的升级起来简单,还有一些方法能让把这项工作变得更简单。 即使在正式开始升级过程之前,可以提前准备 AngularJS 的程序,让它向 Angular 看齐。 这些准备步骤几乎都是关于如何让代码更加松耦合、更有可维护性,以及用现代开发工具提高速度的。 这意味着,这种准备工作不仅能让最终的升级变得更简单,而且还能提升 AngularJS 程序的质量。
成功升级的关键之一是增量式的实现它,通过在同一个应用中一起运行这两个框架,并且逐个把 AngularJS 的组件迁移到 Angular 中。 这意味着可以在不必打断其它业务的前提下,升级更大、更复杂的应用程序,因为这项工作可以多人协作完成,在一段时间内逐渐铺开。 Angular upgrade模块的设计目标就是让你渐进、无缝的完成升级。
准备工作
AngularJS 应用程序的组织方式有很多种。当你想把它们升级到 Angular 的时候, 有些做起来会比其它的更容易些。即使在开始升级之前,也有一些关键的技术和模式可以让你将来升级时更轻松。
遵循 AngularJS 风格指南
AngularJS 风格指南收集了一些已证明能写出干净且可维护的 AngularJS 程序的模式与实践。 它包含了很多关于如何书写和组织 AngularJS 代码的有价值信息,同样重要的是,不应该采用的书写和组织 AngularJS 代码的方式。
Angular 是一个基于 AngularJS 中最好的部分构思出来的版本。在这种意义上,它的目标和 AngularJS 风格指南是一样的: 保留 AngularJS 中好的部分,去掉坏的部分。当然,Angular 还做了更多。 说这些的意思是:遵循这个风格指南可以让你写出更接近 Angular 程序的 AngularJS 程序。
有一些特别的规则可以让使用 Angular 的 upgrade/static 模块进行增量升级变得更简单:
- 单一规则 规定每个文件应该只放一个组件。这不仅让组件更容易浏览和查找,而且还让你能逐个迁移它们的语言和框架。 在这个范例程序中,每个控制器、工厂和过滤器都位于各自的源文件中。
- 按特性分目录的结构和模块化规则在较高的抽象层定义了一些相似的原则:应用程序中的不同部分应该被分到不同的目录和 Angular 模块中。
如果应用程序能用这种方式把每个特性分到一个独立目录中,它也就能每次迁移一个特性。 对于那些还没有这么做的程序,强烈建议把应用这条规则作为准备步骤。而且这也不仅仅对升级有价值, 它还是一个通用的规则,可以让你的程序更“坚实”。
使用模块加载器
当你把应用代码分解到每个文件中只放一个组件的粒度后,通常会得到一个由大量相对较小的文件组成的项目结构。 这比组织成少量大文件要整洁得多,但如果你不得不通过 <script> 标签在 HTML 页面中加载所有这些文件,那就不好玩了。 尤其是当你不得不自己按正确的顺序维护这些标签时更是如此,就要开始使用模块加载器了。
使用模块加载器,比如SystemJS、 Webpack或Browserify, 可以让你在程序中使用 TypeScript 或 ES2015 语言内置的模块系统。 你可以使用 import 和 export 特性来明确指定哪些代码应该以及将会被在程序的不同部分之间共享。 对于 ES5 程序来说,可以改用 CommonJS 风格的 require 和 module.exports 特性代替。 无是论哪种情况,模块加载器都会按正确的顺序加载程序中用到的所有代码。
当要把应用程序投入生产环境时,模块加载器也会让你把所有这些文件打成完整的产品包变得容易一些。
迁移到 TypeScript
Angular 升级计划的一部分是引入 TypeScript,即使在开始升级之前,引入 TypeScript 编译器也是有意义的。 这意味着等真正升级的时候需要学习和思考的东西会更少,并且你可以在 AngularJS 代码中开始使用 TypeScript 的特性。
TypeScript 是 ECMAScript 2015 的超集,而 ES2015 又是 ECMAScript 5 的超集。 这意味着除了安装一个 TypeScript 编译器,并把文件名都从 *.js 改成 *.ts 之外,其实什么都不用做。 当然,如果仅仅这样做也没什么大用,也没什么有意思的地方。 下面这些额外的步骤可以让你打起精神:
- 对那些使用了模块加载器的程序,TypeScript 的导入和导出语法(实际上是 ECMAScript 2015 的导入和导出)可以把代码组织成模块。
- 可以逐步把类型注解添加到现有函数和变量上,以固定它们的类型,并获得其优点:比如编译期错误检查、更好的支持自动完成,以及内联式文档等。
- 那些 ES2015 中新增的特性,比如箭头函数、
let、const、默认函数参数、解构赋值等也可以逐渐添加进来,让代码更有表现力。 - 服务和控制器可以转成类。这样它们就能一步步接近 Angular 的服务和组件类了,也会让升级变得简单一点。
使用组件型指令
在 Angular 中,组件是用来构建用户界面的主要元素。你把 UI 中的不同部分定义成组件,然后在模板中使用这些组件合成出最终的 UI。
你在 AngularJS 中也能这么做。那就是一种定义了自己的模板、控制器和输入/输出绑定的指令 —— 跟 Angular 中对组件的定义是一样的。 要迁移到 Angular,通过组件型指令构建的应用程序会比直接用 ng-controller、ng-include 和作用域继承等底层特性构建的要容易得多。
要与 Angular 兼容,AngularJS 的组件型指令应该配置下列属性:
-
restrict: 'E'。组件通常会以元素的方式使用。 -
scope: {}- 一个独立作用域。在 Angular 中,组件永远是从它们的环境中被隔离出来的,在 AngularJS 中也同样如此。 -
bindToController: {}。组件的输入和输出应该绑定到控制器,而不是$scope。 -
controller和controllerAs。组件要有自己的控制器。 -
template或templateUrl。组件要有自己的模板。
组件型指令还可能使用下列属性:
-
transclude: true:如果组件需要从其它地方透传内容,就设置它。 -
require:如果组件需要和父组件的控制器通讯,就设置它。
组件型指令不能使用下列属性:
-
compile。Angular 不再支持它。 -
replace: true。Angular 永远不会用组件模板替换一个组件元素。这个特性在 AngularJS 中也同样不建议使用了。 -
priority和terminal。虽然 AngularJS 的组件可能使用这些,但它们在 Angular 中已经没用了,并且最好不要再写依赖它们的代码。
AngularJS 中一个完全向 Angular 架构对齐过的组件型指令是这样的:
hero-detail.directive.ts
content_copyexport function heroDetailDirective() { return { restrict: 'E', scope: {}, bindToController: { hero: '=', deleted: '&' }, template: ` <h2>{{$ctrl.hero.name}} details!</h2> <div><label>id: </label>{{$ctrl.hero.id}}</div> <button ng-click="$ctrl.onDelete()">Delete</button> `, controller: function() { this.onDelete = () => { this.deleted({hero: this.hero}); }; }, controllerAs: '$ctrl' };}AngularJS 1.5 引入了组件 API,它让定义指令变得更简单了。 为组件型指令使用这个 API 是一个好主意,因为:
- 它需要更少的样板代码。
- 它强制你遵循组件的最佳实践,比如
controllerAs。 - 指令中像
scope和restrict这样的属性应该有良好的默认值。
如果使用这个组件 API 进行快捷定义,那么上面看到的组件型指令就变成了这样:
hero-detail.component.ts
content_copyexport const heroDetail = { bindings: { hero: '<', deleted: '&' }, template: ` <h2>{{$ctrl.hero.name}} details!</h2> <div><label>id: </label>{{$ctrl.hero.id}}</div> <button ng-click="$ctrl.onDelete()">Delete</button> `, controller: function() { this.onDelete = () => { this.deleted(this.hero); }; }};控制器的生命周期钩子 $onInit()、$onDestroy() 和 $onChanges() 是 AngularJS 1.5 引入的另一些便利特性。 它们都很像Angular 中的等价物,所以,围绕它们组织组件生命周期的逻辑会更容易升级。
使用升级适配器进行升级
不管要升级什么,Angular 中的 ngUpgrade 库都会是一个非常有用的工具 —— 除非是小到没功能的应用。 借助它,你可以在同一个应用程序中混用并匹配 AngularJS 和 Angular 的组件,并让它们实现无缝的互操作。 这意味着你不用被迫一次性做完所有的升级工作,因为在整个演进过程中,这两个框架可以很自然的和睦相处。
升级模块工作原理
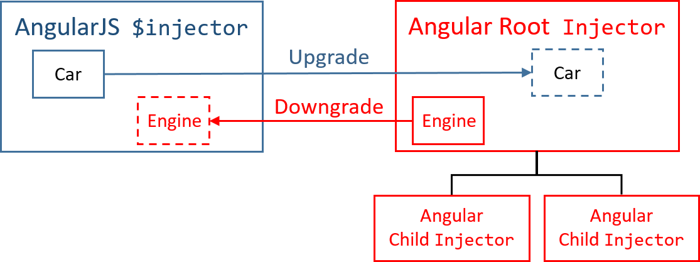
ngUpgrade 提供的主要工具之一被称为 UpgradeModule。这是一个服务,它可以启动并管理一个能同时支持 Angular 和 AngularJS 的混合式应用。
当使用 UpgradeModule 时,你实际上在同时运行两个版本的 Angular。所有 Angular 的代码运行在 Angular 框架中,而 AngularJS 的代码运行在 AngularJS 框架中。所有这些都是真实的、全功能的框架版本。 没有进行任何仿真,所以你可以认为同时存在着这两个框架的所有特性和自然行为。
所有这些事情的背后,本质上是一个框架中管理的组件和服务能和来自另一个框架的进行互操作。 这些主要体现在三个方面:依赖注入、DOM 和变更检测。
依赖注入
无论是在 AngularJS 中还是在 Angular 中,依赖注入都位于前沿和中心的位置,但在两个框架的工作原理上,却存在着一些关键的不同之处。
AngularJS |
Angular |
|---|---|
依赖注入的令牌(Token)永远是字符串(译注:指服务名称)。 |
令牌可能有不同的类型。 通常是类,也可能是字符串。 |
只有一个注入器。即使在多模块的应用程序中,每样东西也都会被装入一个巨大的命名空间中。 |
这是一个树状多层注入器:有一个根注入器,而且每个组件也有一个自己的注入器。 |
就算有这么多不同点,也并不妨碍你在依赖注入时进行互操作。UpgradeModule 解决了这些差异,并让它们无缝的对接:
- 通过升级它们,你就能让那些在 AngularJS 中能被注入的服务也可用于 Angular 的代码中。 在框架之间共享的是服务的同一个单例对象。在 Angular 中,这些外来服务总是被放在根注入器中,并可用于所有组件。 它们总是具有字符串令牌 —— 跟它们在 AngularJS 中的令牌相同。
- 通过降级它们,你也能让那些在 Angular 中能被注入的服务在 AngularJS 的代码中可用。 只有那些来自 Angular 根注入器的服务才能被降级。同样的,在框架之间共享的是同一个单例对象。 当你注册一个要降级的服务时,要明确指定一个打算在 AngularJS 中使用的字符串令牌。

组件与 DOM
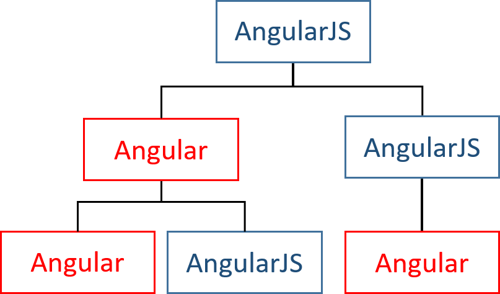
在混合式应用中,同时存在来自 AngularJS 和 Angular 中组件和指令的 DOM。 这些组件通过它们各自框架中的输入和输出绑定来互相通讯,它们由 UpgradeModule 桥接在一起。 它们也能通过共享被注入的依赖彼此通讯,就像前面所说的那样。
理解混合式应用的关键在于,DOM 中的每一个元素都只能属于这两个框架之一,而另一个框架则会忽略它。如果一个元素属于 AngularJS ,那么 Angular 就会当它不存在,反之亦然。
所以,混合式应用总是像 AngularJS 程序那样启动,处理根模板的也是 AngularJS. 然后,当这个应用的模板中使用到了 Angular 的组件时,Angular 才开始参与。 这个组件的视图由 Angular 进行管理,而且它还可以使用一系列的 Angular 组件和指令。
更进一步说,你可以按照需要,任意穿插使用这两个框架。 使用下面的两种方式之一,你可以在这两个框架之间自由穿梭:
- 通过使用来自另一个框架的组件:AngularJS 的模板中用到了 Angular 的组件,或者 Angular 的模板中使用了 AngularJS 的组件。
- 通过透传(transclude)或投影(project)来自另一个框架的内容。
UpgradeModule牵线搭桥,把 AngularJS 的透传概念和 Angular 的内容投影概念关联起来。

当你使用一个属于另一个框架的组件时,就会发生一次跨框架边界的切换。不过,这种切换只发生在该组件元素的子节点上。 考虑一个场景,你从 AngularJS 中使用一个 Angular 组件,就像这样:
content_copy<a-component></a-component>此时,<a-component> 这个 DOM 元素仍然由 AngularJS 管理,因为它是在 AngularJS 的模板中定义的。 这也意味着你可以往它上面添加别的 AngularJS 指令,却不能添加 Angular 的指令。 只有在 <a-component>组件的模板中才是 Angular 的天下。同样的规则也适用于在 Angular 中使用 AngularJS 组件型指令的情况。
变更检测
AngularJS 中的变更检测全是关于 scope.$apply() 的。在每个事件发生之后,scope.$apply() 就会被调用。 这或者由框架自动调用,或者在某些情况下由你自己的代码手动调用。
在 Angular 中,事情有点不一样。虽然变更检测仍然会在每一个事件之后发生,却不再需要每次调用 scope.$apply() 了。 这是因为所有 Angular 代码都运行在一个叫做Angular zone的地方。 Angular 总是知道什么时候代码执行完了,也就知道了它什么时候应该触发变更检测。代码本身并不需要调用 scope.$apply() 或其它类似的东西。
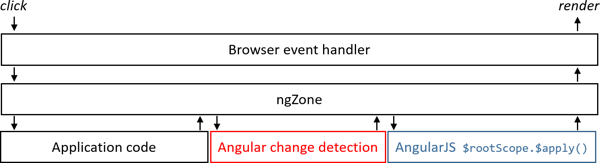
在这种混合式应用的案例中,UpgradeModule 在 AngularJS 的方法和 Angular 的方法之间建立了桥梁。发生了什么呢?
- 应用中发生的每件事都运行在 Angular 的 zone 里。 无论事件发生在 AngularJS 还是 Angular 的代码中,都是如此。
-
UpgradeModule将在每一次离开 Angular zone 时调用 AngularJS 的$rootScope.$apply()。这样也就同样会在每个事件之后触发 AngularJS 的变更检测。

在实践中,你不用在自己的代码中调用 $apply(),而不用管这段代码是在 AngularJS 还是 Angular 中。 UpgradeModule 都替你做了。你仍然可以调用 $apply(),也就是说你不必从现有代码中移除此调用。 在混合式应用中,这些调用只会触发一次额外的 AngularJS 变更检测。
当你降级一个 Angular 组件,然后把它用于 AngularJS 中时,组件的输入属性就会被 AngularJS 的变更检测体系监视起来。 当那些输入属性发生变化时,组件中相应的属性就会被设置。你也能通过实现OnChanges接口来挂钩到这些更改,就像它未被降级时一样。
相应的,当你把 AngularJS 的组件升级给 Angular 使用时,在这个组件型指令的 scope(或 bindToController)中定义的所有绑定, 都将被挂钩到 Angular 的变更检测体系中。它们将和标准的 Angular 输入属性被同等对待,并当它们发生变化时设置回 scope(或控制器)上。
通过 Angular 的 NgModule 来使用 UpgradeModule
AngularJS 还是 Angular 都有自己的模块概念,来帮你把应用组织成一些内聚的功能块。
它们在架构和实现的细节上有着显著的不同。 在 AngularJS 中,你要把 AngularJS 的资源添加到 angular.module 属性上。 在 Angular 中,你要创建一个或多个带有 NgModule 装饰器的类,这些装饰器用来在元数据中描述 Angular 资源。差异主要来自这里。
在混合式应用中,你同时运行了两个版本的 Angular。 这意味着你至少需要 AngularJS 和 Angular 各提供一个模块。 当你使用 AngularJS 的模块进行引导时,就得把 Angular 的模块传给 UpgradeModule。
要了解更多,请参阅NgModules页。
引导混合式应用程序
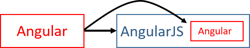
要想引导混合式应用,就必须在应用中分别引导 Angular 和 AngularJS 应用的一部分。你必须先引导 Angular ,然后再调用 UpgradeModule 来引导 AngularJS。
在 AngularJS 应用中有一个 AngularJS 的根模块,它用于引导 AngularJS 应用。
app.module.ts
content_copyangular.module('heroApp', [])
.controller('MainCtrl', function() {
this.message = 'Hello world';
});单纯的 AngularJS 应用可以在 HTML 页面中使用 ng-app 指令进行引导,但对于混合式应用你要通过 UpgradeModule 模块进行手动引导。因此,在切换成混合式应用之前,最好先把 AngularJS 改写成使用 angular.bootstrap 进行手动引导的方式。
比如你现在有这样一个通过 ng-app 进行引导的应用:
content_copy<!DOCTYPE HTML><html lang="en"> <head> <base href="/"> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.3/angular.js"></script> <script src="app/ajs-ng-app/app.module.js"></script> </head> <body ng-app="heroApp" ng-strict-di> <div id="message" ng-controller="MainCtrl as mainCtrl"> {{ mainCtrl.message }} </div> </body></html>你可以从 HTML 中移除 ng-app 和 ng-strict-di 指令,改为从 JavaScript 中调用 angular.bootstrap,它能达到同样效果:
app.module.ts
content_copyangular.bootstrap(document.body, ['heroApp'], { strictDi: true });要想把 AngularJS 应用变成 Hybrid 应用,就要先加载 Angular 框架。 根据 搭建本地开发环境中给出的步骤,选择性的把“快速上手”的 Github 仓库中的代码复制过来。
也可以通过 npm install @angular/upgrade --save 命令来安装 @angular/upgrade 包,并给它添加一个到 @angular/upgrade/static 包的映射。
systemjs.config.js (map)
content_copy'@angular/upgrade/static': 'npm:@angular/upgrade/bundles/upgrade-static.umd.js',接下来,创建一个 app.module.ts 文件,并添加下列 NgModule 类:
app.module.ts
content_copyimport { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { UpgradeModule } from '@angular/upgrade/static'; @NgModule({ imports: [ BrowserModule, UpgradeModule ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.body, ['heroApp'], { strictDi: true }); }}最小化的 NgModule 导入了 BrowserModule,它是每个基于浏览器的 Angular 应用必备的。 它还从 @angular/upgrade/static 中导入了 UpgradeModule,它导出了一些服务提供商,这些提供商会用于升级、降级服务和组件。
在 AppModule 的构造函数中,使用依赖注入技术获取了一个 UpgradeModule 实例,并用它在 AppModule.ngDoBootstrap 方法中启动 AngularJS 应用。 upgrade.bootstrap 方法接受和 angular.bootstrap 完全相同的参数。
注意,你不需要在 @NgModule 中加入 bootstrap 声明,因为 AngularJS 控制着该应用的根模板。
现在,你就可以使用 platformBrowserDynamic.bootstrapModule 方法来启动 AppModule 了。
app.module.ts'
content_copyimport { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
platformBrowserDynamic().bootstrapModule(AppModule);恭喜!你就要开始运行 AngularJS+2 的混合式应用程序了!所有现存的 AngularJS 代码会像以前一样正常工作,但是你现在也同样可以运行 Angular 代码了。
在 AngularJS 的代码中使用 Angular 的组件

一旦你开始运行混合式应用,你就可以开始逐渐升级代码了。一种更常见的工作模式就是在 AngularJS 的上下文中使用 Angular 的组件。 该组件可能是全新的,也可能是把原本 AngularJS 的组件用 Angular 重写而成的。
假设你有一个简单的用来显示英雄信息的 Angular 组件:
hero-detail.component.ts
content_copyimport { Component } from '@angular/core';
@Component({
selector: 'hero-detail',
template: `
<h2>Windstorm details!</h2>
<div><label>id: </label>1</div>
`
})
export class HeroDetailComponent { }如果你想在 AngularJS 中使用这个组件,就得用 downgradeComponent()方法把它降级。 其结果是一个 AngularJS 的指令,你可以把它注册到 AngularJS 的模块中:
app.module.ts
content_copyimport { HeroDetailComponent } from './hero-detail.component';
/* . . . */
import { downgradeComponent } from '@angular/upgrade/static';
angular.module('heroApp', [])
.directive(
'heroDetail',
downgradeComponent({ component: HeroDetailComponent }) as angular.IDirectiveFactory
);由于 HeroDetailComponent 是一个 Angular 组件,所以你必须同时把它加入 AppModule 的 declarations 字段中。
并且由于这个组件在 AngularJS 模块中使用,也是你 Angular 应用的一个入口点,你还需要 将它加入到 Angular 模块的 entryComponents 列表中。
app.module.ts
content_copyimport { HeroDetailComponent } from './hero-detail.component'; @NgModule({ imports: [ BrowserModule, UpgradeModule ], declarations: [ HeroDetailComponent ], entryComponents: [ HeroDetailComponent ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.body, ['heroApp'], { strictDi: true }); }}所有 Angular 组件、指令和管道都必须声明在 NgModule 中。
最终的结果是一个叫做 heroDetail 的 AngularJS 指令,你可以像用其它指令一样把它用在 AngularJS 模板中。
content_copy<hero-detail></hero-detail>注意,它在 AngularJS 中是一个名叫 heroDetail 的元素型指令(restrict: 'E')。 AngularJS 的元素型指令是基于它的名字匹配的。 Angular 组件中的 selector 元数据,在降级后的版本中会被忽略。
当然,大多数组件都不像这个这么简单。它们中很多都有输入属性和输出属性,来把它们连接到外部世界。 Angular 的英雄详情组件带有像这样的输入属性与输出属性:
hero-detail.component.ts
content_copyimport { Component, EventEmitter, Input, Output } from '@angular/core';import { Hero } from '../hero'; @Component({ selector: 'hero-detail', template: ` <h2>{{hero.name}} details!</h2> <div><label>id: </label>{{hero.id}}</div> <button (click)="onDelete()">Delete</button> `})export class HeroDetailComponent { @Input() hero: Hero; @Output() deleted = new EventEmitter<Hero>(); onDelete() { this.deleted.emit(this.hero); }}这些输入属性和输出属性的值来自于 AngularJS 的模板,而 downgradeComponent() 方法负责桥接它们:
content_copy<div ng-controller="MainController as mainCtrl">
<hero-detail [hero]="mainCtrl.hero"
(deleted)="mainCtrl.onDelete($event)">
</hero-detail>
</div>注意,虽然你正在 AngularJS 的模板中,但却在使用 Angular 的属性(Attribute)语法来绑定到输入属性与输出属性。 这是降级的组件本身要求的。而表达式本身仍然是标准的 AngularJS 表达式。
在降级过的组件属性中使用中线命名法
为降级过的组件使用 Angular 的属性(Attribute)语法规则时有一个值得注意的例外。 它适用于由多个单词组成的输入或输出属性。在 Angular 中,你要使用小驼峰命名法绑定这些属性:
content_copy[myHero]="hero"但是从 AngularJS 的模板中使用它们时,你得使用中线命名法:
content_copy[my-hero]="hero"$event 变量能被用在输出属性里,以访问这个事件所发出的对象。这个案例中它是 Hero 对象,因为 this.deleted.emit() 函数曾把它传了出来。
由于这是一个 AngularJS 模板,虽然它已经有了 Angular 中绑定的属性(Attribute),你仍可以在这个元素上使用其它 AngularJS 指令。 例如,你可以用 ng-repeat 简单的制作该组件的多份拷贝:
content_copy<div ng-controller="MainController as mainCtrl">
<hero-detail [hero]="hero"
(deleted)="mainCtrl.onDelete($event)"
ng-repeat="hero in mainCtrl.heroes">
</hero-detail>
</div>从 Angular 代码中使用 AngularJS 组件型指令

现在,你已经能在 Angular 中写一个组件,并把它用于 AngularJS 代码中了。 当你从低级组件开始移植,并往上走时,这非常有用。但在另外一些情况下,从相反的方向进行移植会更加方便: 从高级组件开始,然后往下走。这也同样能用 UpgradeModule 完成。 你可以升级AngularJS 组件型指令,然后从 Angular 中用它们。
不是所有种类的 AngularJS 指令都能升级。该指令必须是一个严格的组件型指令,具有上面的准备指南中描述的那些特征。 确保兼容性的最安全的方式是 AngularJS 1.5 中引入的组件 API。
可升级组件的简单例子是只有一个模板和一个控制器的指令:
hero-detail.component.ts
content_copyexport const heroDetail = {
template: `
<h2>Windstorm details!</h2>
<div><label>id: </label>1</div>
`,
controller: function() {
}
};你可以使用 UpgradeComponent 方法来把这个组件升级到 Angular。 具体方法是创建一个 Angular指令,继承 UpgradeComponent,在其构造函数中进行 super 调用, 这样你就得到一个完全升级的 AngularJS 组件,并且可以 Angular 中使用。 剩下是工作就是把它加入到 AppModule 的 declarations 数组。
hero-detail.component.ts
content_copyimport { Directive, ElementRef, Injector, SimpleChanges } from '@angular/core';
import { UpgradeComponent } from '@angular/upgrade/static';
@Directive({
selector: 'hero-detail'
})
export class HeroDetailDirective extends UpgradeComponent {
constructor(elementRef: ElementRef, injector: Injector) {
super('heroDetail', elementRef, injector);
}
}app.module.ts
content_copy@NgModule({ imports: [ BrowserModule, UpgradeModule ], declarations: [ HeroDetailDirective,/* . . . */ ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.body, ['heroApp'], { strictDi: true }); }}升级后的组件是 Angular 的指令,而不是组件,因为 Angular 不知道 AngularJS 将在它下面创建元素。 Angular 所知道的是升级后的组件只是一个指令(一个标签),Angular 不需要关心组件本身及其子元素。
升级后的组件也可能有输入属性和输出属性,它们是在原 AngularJS 组件型指令的 scope/controller 绑定中定义的。 当你从 Angular 模板中使用该组件时,就要使用Angular 模板语法来提供这些输入属性和输出属性,但要遵循下列规则:
绑定定义 |
模板语法 |
|
|---|---|---|
属性(Attribute)绑定 |
myAttribute: '@myAttribute' |
<my-component myAttribute="value"> |
表达式绑定 |
myOutput: '&myOutput' |
<my-component (myOutput)="action()"> |
单向绑定 |
myValue: '<myValue' |
<my-component [myValue]="anExpression"> |
双向绑定 |
myValue: '=myValue' |
用作输入:<my-component [myValue]="anExpression">或 用作双向绑定:<my-component [(myValue)]="anExpression" |
举个例子,假设 AngularJS 中有一个表示“英雄详情”的组件型指令,它带有一个输入属性和一个输出属性:
hero-detail.component.ts
content_copyexport const heroDetail = { bindings: { hero: '<', deleted: '&' }, template: ` <h2>{{$ctrl.hero.name}} details!</h2> <div><label>id: </label>{{$ctrl.hero.id}}</div> <button ng-click="$ctrl.onDelete()">Delete</button> `, controller: function() { this.onDelete = () => { this.deleted(this.hero); }; }};你可以把这个组件升级到 Angular,然后使用 Angular 的模板语法提供这个输入属性和输出属性:
hero-detail.component.ts
content_copyimport { Directive, ElementRef, Injector, Input, Output, EventEmitter } from '@angular/core';import { UpgradeComponent } from '@angular/upgrade/static';import { Hero } from '../hero'; @Directive({ selector: 'hero-detail'})export class HeroDetailDirective extends UpgradeComponent { @Input() hero: Hero; @Output() deleted: EventEmitter<Hero>; constructor(elementRef: ElementRef, injector: Injector) { super('heroDetail', elementRef, injector); }}container.component.ts
content_copyimport { Component } from '@angular/core';import { Hero } from '../hero'; @Component({ selector: 'my-container', template: ` <h1>Tour of Heroes</h1> <hero-detail [hero]="hero" (deleted)="heroDeleted($event)"> </hero-detail> `})export class ContainerComponent { hero = new Hero(1, 'Windstorm'); heroDeleted(hero: Hero) { hero.name = 'Ex-' + hero.name; }}把 AngularJS 的内容投影到 Angular 组件中

如果你在 AngularJS 模板中使用降级后的 Angular 组件时,可能会需要把模板中的一些内容投影进那个组件。 这也是可能的,虽然在 Angular 中并没有透传(transclude)这样的东西,但它有一个非常相似的概念,叫做内容投影。UpgradeModule 也能让这两个特性实现互操作。
Angular 的组件通过使用 <ng-content> 标签来支持内容投影。下面是这类组件的一个例子:
hero-detail.component.ts
content_copyimport { Component, Input } from '@angular/core';import { Hero } from '../hero'; @Component({ selector: 'hero-detail', template: ` <h2>{{hero.name}}</h2> <div> <ng-content></ng-content> </div> `})export class HeroDetailComponent { @Input() hero: Hero;}当从 AngularJS 中使用该组件时,你可以为它提供内容。正如它们将在 AngularJS 中被透传一样, 它们也在 Angular 中被投影到了 <ng-content> 标签所在的位置:
content_copy<div ng-controller="MainController as mainCtrl">
<hero-detail [hero]="mainCtrl.hero">
<!-- Everything here will get projected -->
<p>{{mainCtrl.hero.description}}</p>
</hero-detail>
</div>当 AngularJS 的内容被投影到 Angular 组件中时,它仍然留在“AngularJS 王国”中,并被 AngularJS 框架管理着。
把 Angular 的内容透传进 AngularJS 的组件型指令

就像可以把 AngularJS 的内容投影进 Angular 组件一样,你也能把 Angular 的内容透传进 AngularJS 的组件, 但不管怎样,你都要使用它们升级过的版本。
如果一个 AngularJS 组件型指令支持透传,它就会在自己的模板中使用 ng-transclude 指令标记出透传到的位置:
hero-detail.component.ts
content_copyexport const heroDetail = { bindings: { hero: '=' }, template: ` <h2>{{$ctrl.hero.name}}</h2> <div> <ng-transclude></ng-transclude> </div> `, transclude: true};如果你升级这个组件,并把它用在 Angular 中,你就能把准备透传的内容放进这个组件的标签中。
container.component.ts
content_copyimport { Component } from '@angular/core';import { Hero } from '../hero'; @Component({ selector: 'my-container', template: ` <hero-detail [hero]="hero"> <!-- Everything here will get transcluded --> <p>{{hero.description}}</p> </hero-detail> `})export class ContainerComponent { hero = new Hero(1, 'Windstorm', 'Specific powers of controlling winds');}让 AngularJS 中的依赖可被注入到 Angular
当运行一个混合式应用时,可能会遇到这种情况:你需要把某些 AngularJS 的依赖注入到 Angular 代码中。 这可能是因为某些业务逻辑仍然在 AngularJS 服务中,或者需要某些 AngularJS 的内置服务,比如 $location 或 $timeout。
在这些情况下,把一个 AngularJS 提供商升级到Angular 也是有可能的。这就让它将来有可能被注入到 Angular 代码中的某些地方。 比如,你可能在 AngularJS 中有一个名叫 HeroesService 的服务:
heroes.service.ts
content_copyimport { Hero } from '../hero';
export class HeroesService {
get() {
return [
new Hero(1, 'Windstorm'),
new Hero(2, 'Spiderman')
];
}
}你可以 Angular 的工厂提供商(factory provider)升级该服务, 它从 AngularJS 的 $injector 请求服务。Angular 依赖的名称由你确定:
很多开发者都喜欢在一个独立的 ajs-upgraded-providers.ts 中声明这个工厂提供商,以便把它们都放在一起,这样便于引用、创建新的以及在升级完毕时删除它们。
同时,建议导出 heroesServiceFactory 函数,以便 AOT 编译器可以拿到它们。
ajs-upgraded-providers.ts
content_copyimport { HeroesService } from './heroes.service';
export function heroesServiceFactory(i: any) {
return i.get('heroes');
}
export const heroesServiceProvider = {
provide: HeroesService,
useFactory: heroesServiceFactory,
deps: ['$injector']
};app.module.ts
content_copyimport { heroesServiceProvider } from './ajs-upgraded-providers'; @NgModule({ imports: [ BrowserModule, UpgradeModule ], providers: [ heroesServiceProvider ],/* . . . */})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.body, ['heroApp'], { strictDi: true }); }}然后你就可以使用它的类作为类型注解将其在 Angular 中进行注入了:
hero-detail.component.ts
content_copyimport { Component } from '@angular/core';import { HeroesService } from './heroes.service';import { Hero } from '../hero'; @Component({ selector: 'hero-detail', template: ` <h2>{{hero.id}}: {{hero.name}}</h2> `})export class HeroDetailComponent { hero: Hero; constructor(heroes: HeroesService) { this.hero = heroes.get()[0]; }}在这个例子中,你升级了服务类。当注入它时,你可以使用 TypeScript 类型注解来获得这些额外的好处。 它没有影响该依赖的处理过程,同时还得到了启用静态类型检查的好处。 任何 AngularJS 中的服务、工厂和提供商都能被升级 —— 尽管这不是必须的。
让 Angular 的依赖能被注入到 AngularJS 中
除了能升级 AngularJS 依赖之外,你还能降级Angular 的依赖,以便在 AngularJS 中使用它们。 当你已经开始把服务移植到 Angular 或在 Angular 中创建新服务,但同时还有一些用 AngularJS 写成的组件时,这会非常有用。
例如,你可能有一个 Angular 的 Heroes 服务:
heroes.ts
content_copyimport { Injectable } from '@angular/core';import { Hero } from '../hero'; @Injectable()export class Heroes { get() { return [ new Hero(1, 'Windstorm'), new Hero(2, 'Spiderman') ]; }}仿照 Angular 组件,把该提供商加入 NgModule 的 providers 列表中,以注册它。
app.module.ts
content_copyimport { Heroes } from './heroes'; @NgModule({ imports: [ BrowserModule, UpgradeModule ], providers: [ Heroes ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.body, ['heroApp'], { strictDi: true }); }}现在,用 upgradeAdapter.downgradeNg2Provider() 来把 Angular 的 Heroes 包装成AngularJS 的工厂函数,并把这个工厂注册进 AngularJS 的模块中。 依赖在 AngularJS 中的名字你可以自己定:
app.module.ts
content_copyimport { Heroes } from './heroes';
/* . . . */
import { downgradeInjectable } from '@angular/upgrade/static';
angular.module('heroApp', [])
.factory('heroes', downgradeInjectable(Heroes))
.component('heroDetail', heroDetailComponent);此后,该服务就能被注入到 AngularJS 代码中的任何地方了:
hero-detail.component.ts
content_copyexport const heroDetailComponent = {
template: `
<h2>{{$ctrl.hero.id}}: {{$ctrl.hero.name}}</h2>
`,
controller: ['heroes', function(heroes: Heroes) {
this.hero = heroes.get()[0];
}]
};在混合式应用中使用 AOT 编译
你也可以其它 Angular 应用一样在混合式应用中发挥 AOT 编译的优势。 对混合式应用的设置过程和预编译章节中所讲的几乎完全一样,不同点在于 index.html 和 main-aot.ts 中。
index.html 仍然需要 script 标签来加载 AngularJS 的文件,因此供 AOT 编译的 index.html 也需要加载那些文件。 复制它们的简单方案是把它们全都添加到 copy-dist-files.js 文件中。
你还要使用所生成的 AppModuleFactory 而不是原来的 AppModule 来引导一个混合式应用:
app/main-aot.ts
content_copyimport { platformBrowser } from '@angular/platform-browser';
import { AppModuleNgFactory } from './app.module.ngfactory';
platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);这就是你为获取 Angular 应用的 AOT 优势所要做的一切。
PhoneCat 升级教程
在本节和下节中,你将看一个完整的例子,它使用 upgrade 模块准备和升级了一个应用程序。 该应用就是来自原 AngularJS 教程中的Angular PhoneCat。 那是我们很多人当初开始 Angular 探险之旅的地方。 现在,你会看到如何把该应用带入 Angular 的美丽新世界。
这期间,你将学到如何在实践中应用准备指南中列出的那些重点步骤: 你先让该应用向 Angular 看齐,然后为它引入 SystemJS 模块加载器和 TypeScript。
要跟随本教程,请先把angular-phonecat仓库克隆到本地,并应用这些步骤。
在项目结构方面,工作的起点是这样的:
angular-phonecat
bower.json
karma.conf.js
package.json
app
core
checkmark
checkmark.filter.js
checkmark.filter.spec.js
phone
phone.module.js
phone.service.js
phone.service.spec.js
core.module.js
phone-detail
phone-detail.component.js
phone-detail.component.spec.js
phone-detail.module.js
phone-detail.template.html
phone-list
phone-list.component.js
phone-list.component.spec.js
phone-list.module.js
phone-list.template.html
img
...
phones
...
app.animations.js
app.config.js
app.css
app.module.js
index.html
e2e-tests
protractor-conf.js
scenarios.js
这确实是一个很好地起点。特别是,该结构遵循了AngularJS 风格指南, 要想成功升级,这是一个很重要的准备步骤。
- 每个组件、服务和过滤器都在它自己的源文件中 —— 就像单一规则所要求的。
-
core、phone-detail和phone-list模块都在它们自己的子目录中。那些子目录除了包含 HTML 模板之外,还包含 JavaScript 代码,它们共同完成一个特性。 这是按特性分目录的结构 和模块化规则所要求的。 - 单元测试都和应用代码在一起,它们很容易找到。就像规则 组织测试文件中要求的那样。
切换到 TypeScript
因为你将使用 TypeScript 编写 Angular 的代码,所以在开始升级之前,先要把 TypeScript 的编译器设置好。
你还将开始逐步淘汰 Bower 包管理器,换成 NPM。后面你将使用 NPM 来安装新的依赖包,并最终从项目中移除 Bower。
先把 TypeScript 包安装到项目中。
content_copynpm i typescript --save-dev还要为那些没有自带类型信息的库(比如 AngularJS 和 Jasmine)安装类型定义文件。
content_copynpm install @types/jasmine @types/angular @types/angular-animate @types/angular-cookies @types/angular-mocks @types/angular-resource @types/angular-route @types/angular-sanitize --save-dev你还应该要往项目目录下添加一个 tsconfig.json 文件, 就像在 TypeScript 配置中讲过的那样。 tsconfig.json 文件会告诉 TypeScript 编译器如何把 TypeScript 文件转成 ES5 代码,并打包进 CommonJS 模块中。
最后,你应该把下列 npm 脚本添加到 package.json 中,用于把 TypeScript 文件编译成 JavaScript (根据 tsconfig.json 的配置):
content_copy"script": {
"tsc": "tsc",
"tsc:w": "tsc -w",
...现在,从命令行中用监视模式启动 TypeScript 编译器:
content_copynpm run tsc:w让这个进程一直在后台运行,监听任何变化并自动重新编译。
接下来,把 JavaScript 文件转换成 TypeScript 文件。 由于 TypeScript 是 ECMAScript 2015 的一个超集,而 ES2015 又是 ECMAScript 5 的超集,所以你可以简单的把文件的扩展名从 .js 换成 .ts, 它们还是会像以前一样工作。由于 TypeScript 编译器仍在运行,它会为每一个 .ts 文件生成对应的 .js 文件,而真正运行的是编译后的 .js 文件。 如果你用 npm start 开启了本项目的 HTTP 服务器,你会在浏览器中看到一个功能完好的应用。
有了 TypeScript,你就可以从它的一些特性中获益了。此语言可以为 AngularJS 应用提供很多价值。
首先,TypeScript 是一个 ES2015 的超集。任何以前用 ES5 写的程序(就像 PhoneCat 范例)都可以开始通过 TypeScript 纳入那些添加到 ES2015 中的新特性。 这包括 let、const、箭头函数、函数默认参数以及解构(destructure)赋值。
你能做的另一件事就是把类型安全添加到代码中。这实际上已经部分完成了,因为你已经安装了 AngularJS 的类型定义。 TypeScript 会帮你检查是否正确调用了 AngularJS 的 API,—— 比如往 Angular 模块中注册组件。
你还能开始把类型注解添加到自己的代码中,来从 TypeScript 的类型系统中获得更多帮助。 比如,你可以给 checkmark 过滤器加上注解,表明它期待一个 boolean 类型的参数。 这可以更清楚的表明此过滤器打算做什么
app/core/checkmark/checkmark.filter.ts
content_copyangular.
module('core').
filter('checkmark', function() {
return function(input: boolean) {
return input ? '\u2713' : '\u2718';
};
});在 Phone 服务中,你可以明确的把 $resource 服务声明为 angular.resource.IResourceService,一个 AngularJS 类型定义提供的类型。
app/core/phone/phone.service.ts
content_copyangular. module('core.phone'). factory('Phone', ['$resource', function($resource: angular.resource.IResourceService) { return $resource('phones/:phoneId.json', {}, { query: { method: 'GET', params: {phoneId: 'phones'}, isArray: true } }); } ]);你可以在应用的路由配置中使用同样的技巧,那里你用到了 location 和 route 服务。 一旦为它们提供了类型信息,TypeScript 就能检查你是否在用类型的正确参数来调用它们了。
app/app.config.ts
content_copyangular. module('phonecatApp'). config(['$locationProvider', '$routeProvider', function config($locationProvider: angular.ILocationProvider, $routeProvider: angular.route.IRouteProvider) { $locationProvider.hashPrefix('!'); $routeProvider. when('/phones', { template: '<phone-list></phone-list>' }). when('/phones/:phoneId', { template: '<phone-detail></phone-detail>' }). otherwise('/phones'); } ]);你用安装的这个AngularJS.x 类型定义文件 并不是由 Angular 开发组维护的,但它也已经足够全面了。借助这些类型定义的帮助,它可以为 AngularJS.x 程序加上全面的类型注解。
如果你想这么做,就在 tsconfig.json 中启用 noImplicitAny配置项。 这样,如果遇到什么还没有类型注解的代码,TypeScript 编译器就会显示一个警告。 你可以用它作为指南,告诉你现在与一个完全类型化的项目距离还有多远。
你能用的另一个 TypeScript 特性是类。具体来讲,你可以把控制器转换成类。 这种方式下,你离成为 Angular 组件类就又近了一步,它会令你的升级之路变得更简单。
AngularJS 期望控制器是一个构造函数。这实际上就是 ES2015/TypeScript 中的类, 这也就意味着只要你把一个类注册为组件控制器,AngularJS 就会愉快的使用它。
新的“电话列表(phone list)”组件控制器类是这样的:
app/phone-list/phone-list.component.ts
content_copyclass PhoneListController { phones: any[]; orderProp: string; query: string; static $inject = ['Phone']; constructor(Phone: any) { this.phones = Phone.query(); this.orderProp = 'age'; } } angular. module('phoneList'). component('phoneList', { templateUrl: 'phone-list/phone-list.template.html', controller: PhoneListController });以前在控制器函数中实现的一切,现在都改由类的构造函数来实现了。类型注入注解通过静态属性 $inject 被附加到了类上。在运行时,它们变成了 PhoneListController.$inject。
该类还声明了另外三个成员:电话列表、当前排序键的名字和搜索条件。 这些东西你以前就加到了控制器上,只是从来没有在任何地方显式定义过它们。最后一个成员从未真正在 TypeScript 代码中用过, 因为它只是在模板中被引用过。但为了清晰起见,你还是应该定义出此控制器应有的所有成员。
在电话详情控制器中,你有两个成员:一个是用户正在查看的电话,另一个是正在显示的图像:
app/phone-detail/phone-detail.component.ts
content_copyclass PhoneDetailController { phone: any; mainImageUrl: string; static $inject = ['$routeParams', 'Phone']; constructor($routeParams: angular.route.IRouteParamsService, Phone: any) { let phoneId = $routeParams['phoneId']; this.phone = Phone.get({phoneId}, (phone: any) => { this.setImage(phone.images[0]); }); } setImage(imageUrl: string) { this.mainImageUrl = imageUrl; }} angular. module('phoneDetail'). component('phoneDetail', { templateUrl: 'phone-detail/phone-detail.template.html', controller: PhoneDetailController });这已经让你的控制器代码看起来更像 Angular 了。你的准备工作做好了,可以引进 Angular 到项目中了。
如果项目中有任何 AngularJS 的服务,它们也是转换成类的优秀候选人,像控制器一样,它们也是构造函数。 但是在本项目中,你只有一个 Phone工厂,这有点特别,因为它是一个 ngResource 工厂。 所以你不会在准备阶段中处理它,而是在下一节中直接把它转换成 Angular 服务。
安装 Angular
准备工作做完了,接下来就开始把 PhoneCat 升级到 Angular。 你将在 Angular升级模块的帮助下增量式的完成此项工作。 做完这些之后,就能把 AngularJS 从项目中完全移除了,但其中的关键是在不破坏此程序的前提下一小块一小块的完成它。
该项目还包含一些动画,在此指南的当前版本你先不升级它,请到 Angular 动画中进一步学习。
用 SystemJS 模块加载器把 Angular 安装到项目中。 看看搭建本地开发环境中的指南,并从那里获得如下配置:
- 把 Angular 和其它新依赖添加到
package.json中 - 把 SystemJS 的配置文件
systemjs.config.js添加到项目的根目录。
这些完成之后,就运行:
content_copynpm install很快你就可以通过 index.html 来把 Angular 的依赖快速加载到应用中, 但首先,你得做一些目录结构调整。这是因为你正准备从 node_modules中加载文件,然而目前项目中的每一个文件都是从 /app 目录下加载的。
把 app/index.html 移入项目的根目录,然后把 package.json 中的开发服务器根目录也指向项目的根目录,而不再是 app 目录:
content_copy"start": "http-server ./ -a localhost -p 8000 -c-1",现在,你就能把项目根目录下的每一样东西发给浏览器了。但你不想为了适应开发环境中的设置,被迫修改应用代码中用到的所有图片和数据的路径。因此,你要往 index.html 中添加一个 <base> 标签,它将导致各种相对路径被解析回 /app 目录:
index.html
content_copy<base href="/app/">现在你可以通过 SystemJS 加载 Angular 了。你还要把 Angular 的腻子脚本(polyfills) 和 SystemJS 的配置加到 <head> 区的末尾,然后,你能就用 System.import 来加载实际的应用了:
index.html
content_copy<script src="/node_modules/core-js/client/shim.min.js"></script>
<script src="/node_modules/zone.js/dist/zone.js"></script>
<script src="/node_modules/systemjs/dist/system.src.js"></script>
<script src="/systemjs.config.js"></script>
<script>
System.import('/app');
</script>你还需要对环境设置期间安装的 systemjs.config.js 文件做一些调整。
在 SystemJS 加载期间为浏览器指出项目的根在哪里,而不再使用 <base> URL。
再通过 npm install @angular/upgrade --save 安装 upgrade 包,并为 @angular/upgrade/static 包添加一个映射。
systemjs.config.js
content_copySystem.config({ paths: { // paths serve as alias 'npm:': '/node_modules/' }, map: { 'ng-loader': '../src/systemjs-angular-loader.js', app: '/app',/* . . . */ '@angular/upgrade/static': 'npm:@angular/upgrade/bundles/upgrade-static.umd.js',/* . . . */ },创建 AppModule
现在,创建一个名叫 AppModule 的根 NgModule 类。 这里已经有了一个名叫 app.module.ts 的文件,其中存放着 AngularJS 的模块。 把它改名为 app.module.ng1.ts,同时也要在 index.html 中修改对应的脚本名。 文件的内容保留:
app.module.ajs.ts
content_copy'use strict';
// Define the `phonecatApp` AngularJS module
angular.module('phonecatApp', [
'ngAnimate',
'ngRoute',
'core',
'phoneDetail',
'phoneList',
]);然后创建一个新的 app.module.ts 文件,其中是一个最小化的 NgModule类:
app.module.ts
content_copyimport { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [
BrowserModule,
],
})
export class AppModule {
}引导 PhoneCat 的混合式应用
接下来,你把该应用程序引导改装为一个同时支持 AngularJS 和 Angular 的混合式应用。 然后,就能开始把这些不可分割的小块转换到 Angular 了。
本应用现在是使用宿主页面中附加到 <html> 元素上的 ng-app 指令引导的。 但在混合式应用中,不能再这么用了。你得用ngUpgrade bootstrap方法代替。
首先,从 index.html 中移除 ng-app。然后在 AppModule 中导入 UpgradeModule,并改写它的 ngDoBootstrap 方法:
app/app.module.ts
content_copyimport { UpgradeModule } from '@angular/upgrade/static'; @NgModule({ imports: [ BrowserModule, UpgradeModule, ],})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.documentElement, ['phonecatApp']); }}注意,你正在从内部的 ngDoBootstrap 中引导 AngularJS 模块。 它的参数和你在手动引导 AngularJS 时传给 angular.bootstrap 的是一样的:应用的根元素,和所要加载的 AngularJS 1.x 模块的数组。
最后,在 src/main.ts 中引导这个 AppModule。该文件在 systemjs.config.js 中被配置为了应用的入口,所以它已经被加载进了浏览器中。
app/main.ts
content_copyimport { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);现在,你同时运行着 AngularJS 和 Angular。漂亮!不过你还没有运行什么实际的 Angular 组件,这就是接下来要做的。
为何要声明 angular 为angular.IAngularStatic?
@types/angular 声明为 UMD 模块,根据UMD 类型 的工作方式,一旦你在文件中有一条 ES6 的 import 语句,所有的 UMD 类型化的模型必须都通过 import 语句导入, 而是不是全局可用。
AngularJS 是日前是通过 index.html 中的 script 标签加载,这意味着整个应用是作为一个全局变量进行访问的, 使用同一个 angular 变量的实例。 但如果你使用 import * as angular from 'angular',我还需要彻底修改 AngularJS 应用中加载每个文件的方式, 确保 AngularJS 应用被正确加载。
这需要相当多的努力,通常也不值得去做,特别是当你正在朝着 Angular 前进时。 但如果你把 angular 声明为 angular.IAngularStatic,指明它是一个全局变量, 仍然可以获得全面的类型支持。
升级 Phone 服务
你要移植到 Angular 的第一个片段是 Phone 工厂(位于 app/js/core/phones.factory.ts), 并且让它能帮助控制器从服务器上加载电话信息。目前,它是用 ngResource 实现的,你用它做两件事:
- 把所有电话的列表加载到电话列表组件中。
- 把一台电话的详情加载到电话详情组件中。
你可以用 Angular 的服务类来替换这个实现,而把控制器继续留在 AngularJS 的地盘上。
在这个新版本中,你导入了 Angular 的 HTTP 模块,并且用它的 Http 服务替换掉 NgResource。
再次打开 app.module.ts 文件,导入并把 HttpModule 添加到 AppModule的 imports 数组中:
app.module.ts
content_copyimport { HttpModule } from '@angular/http'; @NgModule({ imports: [ BrowserModule, UpgradeModule, HttpModule, ],})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.documentElement, ['phonecatApp']); }}现在,你已经准备好了升级 Phones 服务本身。你将为 phone.service.ts文件中基于 ngResource 的服务加上 @Injectable 装饰器:
app/core/phone/phone.service.ts (skeleton)
content_copy@Injectable()
export class Phone {
/* . . . */
}@Injectable 装饰器将把一些依赖注入相关的元数据附加到该类上,让 Angular 知道它的依赖信息。 就像在依赖注入指南中描述过的那样, 这是一个标记装饰器,你要把它用在那些没有其它 Angular 装饰器,并且自己有依赖注入的类上。
在它的构造函数中,该类期待一个 Http 服务。Http 服务将被注入进来并存入一个私有字段。 然后该服务在两个实例方法中被使用到,一个加载所有电话的列表,另一个加载一台指定电话的详情:
app/core/phone/phone.service.ts
content_copy@Injectable()export class Phone { constructor(private http: Http) { } query(): Observable<PhoneData[]> { return this.http.get(`phones/phones.json`).pipe( map((res: Response) => res.json()) ); } get(id: string): Observable<PhoneData> { return this.http.get(`phones/${id}.json`).pipe( map((res: Response) => res.json()) ); }}该方法现在返回一个 Phone 类型或 Phone[] 类型的可观察对象(Observable)。 这是一个你从未用过的类型,因此你得为它新增一个简单的接口:
app/core/phone/phone.service.ts (interface)
content_copyexport interface PhoneData {
name: string;
snippet: string;
images: string[];
}@angular/upgrade/static 有一个 downgradeInjectable 方法,可以使 Angular 服务在 AngularJS 的代码中可用。 使用它来插入 Phone 服务:
app/core/phone/phone.service.ts (downgrade)
content_copydeclare var angular: angular.IAngularStatic;
import { downgradeInjectable } from '@angular/upgrade/static';
/* . . . */
@Injectable()
export class Phone {
/* . . . */
}
angular.module('core.phone')
.factory('phone', downgradeInjectable(Phone));最终,该类的全部代码如下:
app/core/phone/phone.service.ts
content_copyimport { Injectable } from '@angular/core';import { Http, Response } from '@angular/http';import { Observable } from 'rxjs';import { map } from 'rxjs/operators'; declare var angular: angular.IAngularStatic;import { downgradeInjectable } from '@angular/upgrade/static'; export interface PhoneData { name: string; snippet: string; images: string[];} @Injectable()export class Phone { constructor(private http: Http) { } query(): Observable<PhoneData[]> { return this.http.get(`phones/phones.json`).pipe( map((res: Response) => res.json()) ); } get(id: string): Observable<PhoneData> { return this.http.get(`phones/${id}.json`).pipe( map((res: Response) => res.json()) ); }} angular.module('core.phone') .factory('phone', downgradeInjectable(Phone));注意,你单独导入了 RxJS Observable 中的 map 操作符。 你需要对想用的所有 RxJS 操作符这么做,因为 Angular 默认不会加载所有 RxJS 操作符。
这个新的 Phone 服务具有和老的基于 ngResource 的服务相同的特性。 因为它是 Angular 服务,你通过 NgModule 的 providers 数组来注册它:
app.module.ts
content_copyimport { Phone } from './core/phone/phone.service'; @NgModule({ imports: [ BrowserModule, UpgradeModule, HttpModule, ], providers: [ Phone, ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.documentElement, ['phonecatApp']); }}现在,你正在用 SystemJS 加载 phone.service.ts,你应该从 index.html 中移除该服务的 <script> 标签。 这也是你在升级所有组件时将会做的事。在从 AngularJS 向 Angular 升级的同时,你也把代码从脚本移植为模块。
这时,你可以把两个控制器从使用老的服务切换成使用新的。你像降级过的 phones 工厂一样 $inject 它, 但它实际上是一个 Phones 类的实例,并且你可以据此注解它的类型:
app/phone-list/phone-list.component.ts
content_copydeclare var angular: angular.IAngularStatic;import { Phone, PhoneData } from '../core/phone/phone.service'; class PhoneListController { phones: PhoneData[]; orderProp: string; static $inject = ['phone']; constructor(phone: Phone) { phone.query().subscribe(phones => { this.phones = phones; }); this.orderProp = 'age'; } } angular. module('phoneList'). component('phoneList', { templateUrl: 'app/phone-list/phone-list.template.html', controller: PhoneListController });app/phone-detail/phone-detail.component.ts
content_copydeclare var angular: angular.IAngularStatic;import { Phone, PhoneData } from '../core/phone/phone.service'; class PhoneDetailController { phone: PhoneData; mainImageUrl: string; static $inject = ['$routeParams', 'phone']; constructor($routeParams: angular.route.IRouteParamsService, phone: Phone) { let phoneId = $routeParams['phoneId']; phone.get(phoneId).subscribe(data => { this.phone = data; this.setImage(data.images[0]); }); } setImage(imageUrl: string) { this.mainImageUrl = imageUrl; }} angular. module('phoneDetail'). component('phoneDetail', { templateUrl: 'phone-detail/phone-detail.template.html', controller: PhoneDetailController });这里的两个 AngularJS 控制器在使用 Angular 的服务!控制器不需要关心这一点,尽管实际上该服务返回的是可观察对象(Observable),而不是承诺(Promise)。 无论如何,你达到的效果都是把服务移植到 Angular,而不用被迫移植组件来使用它。
你也能使用 Observable 的 toPromise 方法来在服务中把这些可观察对象转变成承诺,以进一步减小组件控制器中需要修改的代码量。
升级组件
接下来,把 AngularJS 的控制器升级成 Angular 的组件。每次升级一个,同时仍然保持应用运行在混合模式下。 在做转换的同时,你还将自定义首个 Angular管道。
先看看电话列表组件。它目前包含一个 TypeScript 控制器类和一个组件定义对象。重命名控制器类, 并把 AngularJS 的组件定义对象更换为 Angular @Component 装饰器,这样你就把它变形为 Angular 的组件了。然后,你还要从类中移除静态 $inject 属性。
app/phone-list/phone-list.component.ts
content_copyimport { Component } from '@angular/core';import { Phone, PhoneData } from '../core/phone/phone.service'; @Component({ selector: 'phone-list', templateUrl: './phone-list.template.html'})export class PhoneListComponent { phones: PhoneData[]; query: string; orderProp: string; constructor(phone: Phone) { phone.query().subscribe(phones => { this.phones = phones; }); this.orderProp = 'age'; }/* . . . */}selector 属性是一个 CSS 选择器,用来定义组件应该被放在页面的哪。在 AngularJS 中,你会基于组件名字来匹配, 但是在 Angular 中,你要显式指定这些选择器。本组件将会对应元素名字 phone-list,和 AngularJS 版本一样。
现在,将组件的模版也转换为 Angular 语法。在搜索控件中,把 AngularJS 的 $ctrl 表达式替换成 Angular 的双向绑定语法 [(ngModel)]:
app/phone-list/phone-list.template.html (search controls)
content_copy<p>
Search:
<input [(ngModel)]="query" />
</p>
<p>
Sort by:
<select [(ngModel)]="orderProp">
<option value="name">Alphabetical</option>
<option value="age">Newest</option>
</select>
</p>把列表中的 ng-repeat 替换为 *ngFor 以及它的 let var of iterable 语法, 该语法在模板语法指南中讲过。 再把 img 标签的 ng-src 替换为一个标准的 src 属性(property)绑定。
app/phone-list/phone-list.template.html (phones)
content_copy<ul class="phones">
<li *ngFor="let phone of getPhones()"
class="thumbnail phone-list-item">
<a href="/#!/phones/{{phone.id}}" class="thumb">
<img [src]="phone.imageUrl" [alt]="phone.name" />
</a>
<a href="/#!/phones/{{phone.id}}" class="name">{{phone.name}}</a>
<p>{{phone.snippet}}</p>
</li>
</ul>Angular 中没有 filter 或 orderBy 过滤器
Angular 中并不存在 AngularJS 中内置的 filter 和 orderBy 过滤器。 所以你得自己实现进行过滤和排序。
你把 filter 和 orderBy 过滤器改成绑定到控制器中的 getPhones() 方法,通过该方法,组件本身实现了过滤和排序逻辑。
app/phone-list/phone-list.component.ts
content_copygetPhones(): PhoneData[] { return this.sortPhones(this.filterPhones(this.phones));} private filterPhones(phones: PhoneData[]) { if (phones && this.query) { return phones.filter(phone => { let name = phone.name.toLowerCase(); let snippet = phone.snippet.toLowerCase(); return name.indexOf(this.query) >= 0 || snippet.indexOf(this.query) >= 0; }); } return phones;} private sortPhones(phones: PhoneData[]) { if (phones && this.orderProp) { return phones .slice(0) // Make a copy .sort((a, b) => { if (a[this.orderProp] < b[this.orderProp]) { return -1; } else if ([b[this.orderProp] < a[this.orderProp]]) { return 1; } else { return 0; } }); } return phones;}现在你需要降级你的 Angular 组件,这样你就可以在 AngularJS 中使用它了。 你要注册一个 phoneList指令,而不是注册一个组件,它是一个降级版的 Angular 组件。
强制类型转换 as angular.IDirectiveFactory 告诉 TypeScript 编译器 downgradeComponent 方法 的返回值是一个指令工厂。
app/phone-list/phone-list.component.ts
content_copydeclare var angular: angular.IAngularStatic;import { downgradeComponent } from '@angular/upgrade/static'; /* . . . */@Component({ selector: 'phone-list', templateUrl: './phone-list.template.html'})export class PhoneListComponent {/* . . . */} angular.module('phoneList') .directive( 'phoneList', downgradeComponent({component: PhoneListComponent}) as angular.IDirectiveFactory );新的 PhoneListComponent 使用 Angular 的 ngModel 指令,它位于 FormsModule 中。 把 FormsModule 添加到 NgModule 的 imports 中,并声明新的 PhoneListComponent 组件, 最后,把降级的结果添加到 entryComponents中:
app.module.ts
content_copyimport { FormsModule } from '@angular/forms';import { PhoneListComponent } from './phone-list/phone-list.component'; @NgModule({ imports: [ BrowserModule, UpgradeModule, HttpModule, FormsModule, ], declarations: [ PhoneListComponent, ], entryComponents: [ PhoneListComponent,})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.documentElement, ['phonecatApp']); }}从 index.html 中移除电话列表组件的<script>标签。
现在,剩下的 phone-detail.component.ts 文件变成了这样:
app/phone-detail/phone-detail.component.ts
content_copydeclare var angular: angular.IAngularStatic;import { downgradeComponent } from '@angular/upgrade/static'; import { Component } from '@angular/core'; import { Phone, PhoneData } from '../core/phone/phone.service';import { RouteParams } from '../ajs-upgraded-providers'; @Component({ selector: 'phone-detail', templateUrl: './phone-detail.template.html',})export class PhoneDetailComponent { phone: PhoneData; mainImageUrl: string; constructor(routeParams: RouteParams, phone: Phone) { phone.get(routeParams['phoneId']).subscribe(phone => { this.phone = phone; this.setImage(phone.images[0]); }); } setImage(imageUrl: string) { this.mainImageUrl = imageUrl; }} angular.module('phoneDetail') .directive( 'phoneDetail', downgradeComponent({component: PhoneDetailComponent}) as angular.IDirectiveFactory );这和电话列表组件很相似。 这里的窍门在于 @Inject 装饰器,它标记出了 $routeParams 依赖。
AngularJS 注入器具有 AngularJS 路由器的依赖,叫做 $routeParams。 它被注入到了 PhoneDetails 中,但 PhoneDetails 现在还是一个 AngularJS 控制器。 你要把它注入到新的 PhoneDetailsComponent 中。
不幸的是,AngularJS 的依赖不会自动在 Angular 的组件中可用。 你必须使用工厂提供商(factory provider) 来把 $routeParams 包装成 Angular 的服务提供商。 新建一个名叫 ajs-upgraded-providers.ts 的文件,并且在 app.module.ts 中导入它:
app/ajs-upgraded-providers.ts
content_copyexport abstract class RouteParams { [key: string]: string;} export function routeParamsFactory(i: any) { return i.get('$routeParams');} export const routeParamsProvider = { provide: RouteParams, useFactory: routeParamsFactory, deps: ['$injector']};app/app.module.ts ($routeParams)
content_copyimport { routeParamsProvider } from './ajs-upgraded-providers';
providers: [
Phone,
routeParamsProvider
]把该组件的模板转变成 Angular 的语法,代码如下:
app/phone-detail/phone-detail.template.html
content_copy<div *ngIf="phone"> <div class="phone-images"> <img [src]="img" class="phone" [ngClass]="{'selected': img === mainImageUrl}" *ngFor="let img of phone.images" /> </div> <h1>{{phone.name}}</h1> <p>{{phone.description}}</p> <ul class="phone-thumbs"> <li *ngFor="let img of phone.images"> <img [src]="img" (click)="setImage(img)" /> </li> </ul> <ul class="specs"> <li> <span>Availability and Networks</span> <dl> <dt>Availability</dt> <dd *ngFor="let availability of phone.availability">{{availability}}</dd> </dl> </li> <li> <span>Battery</span> <dl> <dt>Type</dt> <dd>{{phone.battery?.type}}</dd> <dt>Talk Time</dt> <dd>{{phone.battery?.talkTime}}</dd> <dt>Standby time (max)</dt> <dd>{{phone.battery?.standbyTime}}</dd> </dl> </li> <li> <span>Storage and Memory</span> <dl> <dt>RAM</dt> <dd>{{phone.storage?.ram}}</dd> <dt>Internal Storage</dt> <dd>{{phone.storage?.flash}}</dd> </dl> </li> <li> <span>Connectivity</span> <dl> <dt>Network Support</dt> <dd>{{phone.connectivity?.cell}}</dd> <dt>WiFi</dt> <dd>{{phone.connectivity?.wifi}}</dd> <dt>Bluetooth</dt> <dd>{{phone.connectivity?.bluetooth}}</dd> <dt>Infrared</dt> <dd>{{phone.connectivity?.infrared | checkmark}}</dd> <dt>GPS</dt> <dd>{{phone.connectivity?.gps | checkmark}}</dd> </dl> </li> <li> <span>Android</span> <dl> <dt>OS Version</dt> <dd>{{phone.android?.os}}</dd> <dt>UI</dt> <dd>{{phone.android?.ui}}</dd> </dl> </li> <li> <span>Size and Weight</span> <dl> <dt>Dimensions</dt> <dd *ngFor="let dim of phone.sizeAndWeight?.dimensions">{{dim}}</dd> <dt>Weight</dt> <dd>{{phone.sizeAndWeight?.weight}}</dd> </dl> </li> <li> <span>Display</span> <dl> <dt>Screen size</dt> <dd>{{phone.display?.screenSize}}</dd> <dt>Screen resolution</dt> <dd>{{phone.display?.screenResolution}}</dd> <dt>Touch screen</dt> <dd>{{phone.display?.touchScreen | checkmark}}</dd> </dl> </li> <li> <span>Hardware</span> <dl> <dt>CPU</dt> <dd>{{phone.hardware?.cpu}}</dd> <dt>USB</dt> <dd>{{phone.hardware?.usb}}</dd> <dt>Audio / headphone jack</dt> <dd>{{phone.hardware?.audioJack}}</dd> <dt>FM Radio</dt> <dd>{{phone.hardware?.fmRadio | checkmark}}</dd> <dt>Accelerometer</dt> <dd>{{phone.hardware?.accelerometer | checkmark}}</dd> </dl> </li> <li> <span>Camera</span> <dl> <dt>Primary</dt> <dd>{{phone.camera?.primary}}</dd> <dt>Features</dt> <dd>{{phone.camera?.features?.join(', ')}}</dd> </dl> </li> <li> <span>Additional Features</span> <dd>{{phone.additionalFeatures}}</dd> </li> </ul></div>这里有几个值得注意的改动:
- 你从所有表达式中移除了
$ctrl.前缀。 - 正如你在电话列表中做过的那样,你把
ng-src替换成了标准的src属性绑定。 - 你在
ng-class周围使用了属性绑定语法。虽然 Angular 中有一个 和 AngularJS 中非常相似的ngClass指令, 但是它的值不会神奇的作为表达式进行计算。在 Angular 中,模板中的属性(Attribute)值总是被作为 属性(Property)表达式计算,而不是作为字符串字面量。 - 你把
ng-repeat替换成了*ngFor。 - 你把
ng-click替换成了一个到标准click事件的绑定。 - 你把整个模板都包裹进了一个
ngIf中,这导致只有当存在一个电话时它才会渲染。你必须这么做, 是因为组件首次加载时你还没有phone变量,这些表达式就会引用到一个不存在的值。 和 AngularJS 不同,当你尝试引用未定义对象上的属性时,Angular 中的表达式不会默默失败。 你必须明确指出这种情况是你所期望的。
把 PhoneDetailComponent 组件添加到 NgModule 的 declarations 和 entryComponents 中:
app.module.ts
content_copyimport { PhoneDetailComponent } from './phone-detail/phone-detail.component'; @NgModule({ imports: [ BrowserModule, UpgradeModule, HttpModule, FormsModule, ], declarations: [ PhoneListComponent, PhoneDetailComponent, ], entryComponents: [ PhoneListComponent, PhoneDetailComponent ], providers: [ Phone, routeParamsProvider ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.documentElement, ['phonecatApp']); }}你现在应该从 index.html 中移除电话详情组件的<script>。
添加 CheckmarkPipe
AngularJS 指令中有一个 checkmark过滤器,把它转换成 Angular 的管道。
没有什么升级方法能把过滤器转换成管道。 但你也并不需要它。 把过滤器函数转换成等价的 Pipe 类非常简单。 实现方式和以前一样,但把它们包装进 transform 方法中就可以了。 把该文件改名成 checkmark.pipe.ts,以符合 Angular 中的命名约定:
app/core/checkmark/checkmark.pipe.ts
content_copyimport { Pipe, PipeTransform } from '@angular/core';
@Pipe({name: 'checkmark'})
export class CheckmarkPipe implements PipeTransform {
transform(input: boolean) {
return input ? '\u2713' : '\u2718';
}
}现在,导入并声明这个新创建的管道,同时从 index.html 文件中移除该过滤器的<script> 标签:
app.module.ts
content_copyimport { CheckmarkPipe } from './core/checkmark/checkmark.pipe'; @NgModule({ imports: [ BrowserModule, UpgradeModule, HttpModule, FormsModule, ], declarations: [ PhoneListComponent, PhoneDetailComponent, CheckmarkPipe ], entryComponents: [ PhoneListComponent, PhoneDetailComponent ], providers: [ Phone, routeParamsProvider ]})export class AppModule { constructor(private upgrade: UpgradeModule) { } ngDoBootstrap() { this.upgrade.bootstrap(document.documentElement, ['phonecatApp']); }}对混合式应用做 AOT 编译
要在混合式应用中使用 AOT 编译,你首先要像其它 Angular 应用一样设置它,就像AOT 编译一章所讲的那样。
然后修改 main-aot.ts 的引导代码,通过所生成的 AppComponentFactory来引导 AngularJS 应用:
app/main-aot.ts
content_copyimport { platformBrowser } from '@angular/platform-browser';
import { AppModuleNgFactory } from './app.module.ngfactory';
platformBrowser().bootstrapModuleFactory(AppModuleNgFactory);你还要把在 index.html 中已经用到的所有 AngularJS 文件加载到 aot/index.html 中:
aot/index.html
content_copy<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <base href="/app/"> <title>Google Phone Gallery</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet" href="app.css" /> <link rel="stylesheet" href="app.animations.css" /> <script src="https://code.jquery.com/jquery-2.2.4.js"></script> <script src="https://code.angularjs.org/1.5.5/angular.js"></script> <script src="https://code.angularjs.org/1.5.5/angular-animate.js"></script> <script src="https://code.angularjs.org/1.5.5/angular-resource.js"></script> <script src="https://code.angularjs.org/1.5.5/angular-route.js"></script> <script src="app.module.ajs.js"></script> <script src="app.config.js"></script> <script src="app.animations.js"></script> <script src="core/core.module.js"></script> <script src="core/phone/phone.module.js"></script> <script src="phone-list/phone-list.module.js"></script> <script src="phone-detail/phone-detail.module.js"></script> <script src="/node_modules/core-js/client/shim.min.js"></script> <script src="/node_modules/zone.js/dist/zone.min.js"></script> <script>window.module = 'aot';</script> </head> <body> <div class="view-container"> <div ng-view class="view-frame"></div> </div> </body> <script src="/dist/build.js"></script></html>这些文件要带着相应的腻子脚本复制到一起。应用运行时需要的文件,比如电话列表 .json 和图片,也需要复制过去。
通过 npm install fs-extra --save-dev 安装 fs-extra 可以更好的复制文件,并且把 copy-dist-files.js 文件改成这样:
copy-dist-files.js
content_copyvar fsExtra = require('fs-extra');var resources = [ // polyfills 'node_modules/core-js/client/shim.min.js', 'node_modules/zone.js/dist/zone.min.js', // css 'app/app.css', 'app/app.animations.css', // images and json files 'app/img/', 'app/phones/', // app files 'app/app.module.ajs.js', 'app/app.config.js', 'app/app.animations.js', 'app/core/core.module.js', 'app/core/phone/phone.module.js', 'app/phone-list/phone-list.module.js', 'app/phone-detail/phone-detail.module.js'];resources.map(function(sourcePath) { var destPath = `aot/${sourcePath}`; fsExtra.copySync(sourcePath, destPath);});这就是想要在升级应用期间 AOT 编译所需的一切!
添加 Angular 路由器和引导程序
此刻,你已经把所有 AngularJS 的组件替换成了它们在 Angular 中的等价物,不过你仍然在 AngularJS 路由器中使用它们。
添加 Angular 路由器
Angular 有一个全新的路由器。
像所有的路由器一样,它需要在 UI 中指定一个位置来显示路由的视图。 在 Angular 中,它是 <router-outlet>,并位于应用组件树顶部的根组件中。
你还没有这样一个根组件,因为该应用仍然是像一个 AngularJS 应用那样被管理的。 创建新的 app.component.ts 文件,放入像这样的 AppComponent 类:
app/app.component.ts
content_copyimport { Component } from '@angular/core';
@Component({
selector: 'phonecat-app',
template: '<router-outlet></router-outlet>'
})
export class AppComponent { }它有一个很简单的模板,只包含 Angular 路由的 <router-outlet> 和 AngularJS 路由的 ng-view 指令。 该组件只负责渲染活动路由的内容,此外啥也不干。
该选择器告诉 Angular:当应用启动时就把这个根组件插入到宿主页面的 <phonecat-app> 元素中。
把这个 <phonecat-app> 元素插入到 index.html 中。 用它来代替 AngularJS 中的 ng-view 指令:
index.html (body)
content_copy<body>
<phonecat-app></phonecat-app>
</body>创建路由模块
无论在 AngularJS 还是 Angular 或其它框架中,路由器都需要进行配置。
Angular 路由器配置的详情最好去查阅下路由与导航文档。 它建议你创建一个专们用于路由器配置的 NgModule(名叫路由模块)。
app/app-routing.module.ts
content_copyimport { NgModule } from '@angular/core';import { Routes, RouterModule } from '@angular/router';import { APP_BASE_HREF, HashLocationStrategy, LocationStrategy } from '@angular/common'; import { PhoneDetailComponent } from './phone-detail/phone-detail.component';import { PhoneListComponent } from './phone-list/phone-list.component'; const routes: Routes = [ { path: '', redirectTo: 'phones', pathMatch: 'full' }, { path: 'phones', component: PhoneListComponent }, { path: 'phones/:phoneId', component: PhoneDetailComponent }]; @NgModule({ imports: [ RouterModule.forRoot(routes) ], exports: [ RouterModule ], providers: [ { provide: APP_BASE_HREF, useValue: '!' }, { provide: LocationStrategy, useClass: HashLocationStrategy }, ]})export class AppRoutingModule { }该模块定义了一个 routes 对象,它带有两个路由,分别指向两个电话组件,以及为空路径指定的默认路由。 它把 routes 传给 RouterModule.forRoot 方法,该方法会完成剩下的事。
一些额外的提供商让路由器使用“hash”策略解析 URL,比如 #!/phones,而不是默认的“Push State”策略。
现在,修改 AppModule,让它导入这个 AppRoutingModule,并同时声明根组件 AppComponent。 这会告诉 Angular,它应该使用根组件 AppComponent 引导应用,并把它的视图插入到宿主页面中。
你还要从 app.module.ts 中移除调用 ngDoBootstrap() 来引导 AngularJS 模块的代码,以及对 UpgradeModule 的导入代码。
app/app.module.ts
content_copyimport { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { FormsModule } from '@angular/forms';import { HttpModule } from '@angular/http'; import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { CheckmarkPipe } from './core/checkmark/checkmark.pipe';import { Phone } from './core/phone/phone.service';import { PhoneDetailComponent } from './phone-detail/phone-detail.component';import { PhoneListComponent } from './phone-list/phone-list.component'; @NgModule({ imports: [ BrowserModule, FormsModule, HttpModule, AppRoutingModule ], declarations: [ AppComponent, PhoneListComponent, CheckmarkPipe, PhoneDetailComponent ], providers: [ Phone ], bootstrap: [ AppComponent ]})export class AppModule {}而且,由于你现在直接路由到 PhoneListComponent 和 PhoneDetailComponent,而不再使用带 <phone-list> 或 <phone-detail>标签的路由模板,因此你同样不再需要它们的 Angular 选择器。
为每个电话生成链接
在电话列表中,你不用再被迫硬编码电话详情的链接了。 你可以通过把每个电话的 id 绑定到 routerLink 指令来生成它们了,该指令的构造函数会为 PhoneDetailComponent 生成正确的 URL:
app/phone-list/phone-list.template.html (list with links)
content_copy<ul class="phones">
<li *ngFor="let phone of getPhones()"
class="thumbnail phone-list-item">
<a [routerLink]="['/phones', phone.id]" class="thumb">
<img [src]="phone.imageUrl" [alt]="phone.name" />
</a>
<a [routerLink]="['/phones', phone.id]" class="name">{{phone.name}}</a>
<p>{{phone.snippet}}</p>
</li>
</ul>要了解详情,请查看路由与导航页。
使用路由参数
Angular 路由器会传入不同的路由参数。 改正 PhoneDetail 组件的构造函数,让它改用注入进来的 ActivatedRoute 对象。 从 ActivatedRoute.snapshot.params 中提取出 phoneId,并像以前一样获取手机的数据:
app/phone-detail/phone-detail.component.ts
content_copyimport { Component } from '@angular/core';import { ActivatedRoute } from '@angular/router'; import { Phone, PhoneData } from '../core/phone/phone.service'; @Component({ selector: 'phone-detail', templateUrl: './phone-detail.template.html'})export class PhoneDetailComponent { phone: PhoneData; mainImageUrl: string; constructor(activatedRoute: ActivatedRoute, phone: Phone) { phone.get(activatedRoute.snapshot.paramMap.get('phoneId')) .subscribe((p: PhoneData) => { this.phone = p; this.setImage(p.images[0]); }); } setImage(imageUrl: string) { this.mainImageUrl = imageUrl; }}你现在运行的就是纯正的 Angular 应用了!
再见,AngularJS!
终于可以把辅助训练的轮子摘下来了!让你的应用作为一个纯粹、闪亮的 Angular 程序开始它的新生命吧。 剩下的所有任务就是移除代码 —— 这当然是每个程序员最喜欢的任务!
应用仍然以混合式应用的方式启动,然而这再也没有必要了。
把应用的引导(bootstrap)方法从 UpgradeAdapter 的改为 Angular 的。
main.ts
content_copyimport { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
platformBrowserDynamic().bootstrapModule(AppModule);如果你还没有这么做,请从 app.module.ts 删除所有UpgradeModule 的引用, 以及所有用于 AngularJS 服务的工厂供应商(factory provider)和 app/ajs-upgraded-providers.ts 文件。
还要删除所有的 downgradeInjectable() 或 downgradeComponent() 以及与 AngularJS 相关的工厂或指令声明。 因为你不再需要降级任何组件了,也不再需要把它们列在 entryComponents 中。
app.module.ts
content_copyimport { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { FormsModule } from '@angular/forms';import { HttpModule } from '@angular/http'; import { AppRoutingModule } from './app-routing.module';import { AppComponent } from './app.component';import { CheckmarkPipe } from './core/checkmark/checkmark.pipe';import { Phone } from './core/phone/phone.service';import { PhoneDetailComponent } from './phone-detail/phone-detail.component';import { PhoneListComponent } from './phone-list/phone-list.component'; @NgModule({ imports: [ BrowserModule, FormsModule, HttpModule, AppRoutingModule ], declarations: [ AppComponent, PhoneListComponent, CheckmarkPipe, PhoneDetailComponent ], providers: [ Phone ], bootstrap: [ AppComponent ]})export class AppModule {}你还要完全移除了下列文件。它们是 AngularJS 的模块配置文件和类型定义文件,在 Angular 中不需要了:
app/app.module.ajs.tsapp/app.config.tsapp/core/core.module.tsapp/core/phone/phone.module.tsapp/phone-detail/phone-detail.module.tsapp/phone-list/phone-list.module.ts
还需要卸载 AngularJS 的外部类型定义文件。你现在只需要留下 Jasmine 和 Angular 所需的腻子脚本。 systemjs.config.js 中的 @angular/upgrade 包及其映射也可以移除了。
content_copynpm uninstall @angular/upgrade --save
npm uninstall @types/angular @types/angular-animate @types/angular-cookies @types/angular-mocks @types/angular-resource @types/angular-route @types/angular-sanitize --save-dev最后,从 index.html 和 karma.conf.js 中,移除所有对 AngularJS 和 jQuery 脚本的引用。 当这些全部做完时,index.html 应该是这样的:
index.html
content_copy<!doctype html><html lang="en"> <head> <meta charset="utf-8"> <base href="/app/"> <title>Google Phone Gallery</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" /> <link rel="stylesheet" href="app.css" /> <script src="/node_modules/core-js/client/shim.min.js"></script> <script src="/node_modules/zone.js/dist/zone.js"></script> <script src="/node_modules/systemjs/dist/system.src.js"></script> <script src="/systemjs.config.js"></script> <script> System.import('/app'); </script> </head> <body> <phonecat-app></phonecat-app> </body></html>这是你最后一次看到 AngularJS 了!它曾经带给你很多帮助,不过现在,该说再见了。
附录:升级 PhoneCat 的测试
测试不仅要在升级过程中被保留,它还是确保应用在升级过程中不会被破坏的一个安全指示器。 要达到这个目的,E2E 测试尤其有用。
E2E 测试
PhoneCat 项目中同时有基于 Protractor 的 E2E 测试和一些基于 Karma 的单元测试。 对这两者来说,E2E 测试的转换要容易得多:根据定义,E2E 测试通过与应用中显示的这些 UI 元素互动,从外部访问你的应用来进行测试。 E2E 测试实际上并不关心这些应用中各部件的内部结构。这也意味着,虽然你已经修改了此应用程序, 但是 E2E 测试套件仍然应该能像以前一样全部通过。因为从用户的角度来说,你并没有改变应用的行为。
在转成 TypeScript 期间,你不用做什么就能让 E2E 测试正常工作。 只有当你想做些修改而把组件及其模板升级到 Angular 时才需要做些处理。
再对 protractor-conf.js 做下列修改,与混合应用同步:
content_copyng12Hybrid: true当你开始组件和模块升级到 Angular 时,还需要一系列后续的修改。 这是因为 E2E 测试有一些匹配器是 AngularJS 中特有的。对于 PhoneCat 来说,为了让它能在 Angular 下工作,你得做下列修改:
老代码 |
新代码 |
说明 |
|---|---|---|
by.repeater('phone in $ctrl.phones').column('phone.name') |
by.css('.phones .name') |
repeater 匹配器依赖于 AngularJS 中的 ng-repeat |
by.repeater('phone in $ctrl.phones') |
by.css('.phones li') |
repeater 匹配器依赖于 AngularJS 中的 ng-repeat |
by.model('$ctrl.query') |
by.css('input') |
model 匹配器依赖于 AngularJS 中的 ng-model |
by.model('$ctrl.orderProp') |
by.css('select') |
model 匹配器依赖于 AngularJS 中的 ng-model |
by.binding('$ctrl.phone.name') |
by.css('h1') |
binding 匹配器依赖于 AngularJS 的数据绑定 |
当引导方式从 UpgradeModule 切换到纯 Angular 的时,AngularJS 就从页面中完全消失了。 此时,你需要告诉 Protractor,它不用再找 AngularJS 应用了,而是从页面中查找 Angular 应用。 于是在 protractor-conf.js 中做下列修改:
替换之前在 protractor-conf.js 中加入 ng12Hybrid,象这样:
content_copyuseAllAngular2AppRoots: true,同样,PhoneCat 的测试代码中有两个 Protractor API 调用内部使用了 $location。该服务没有了, 你就得把这些调用用一个 WebDriver 的通用 URL API 代替。第一个 API 是“重定向(redirect)”规约:
e2e-tests/scenarios.ts
content_copyit('should redirect `index.html` to `index.html#!/phones', function() {
browser.get('index.html');
browser.waitForAngular();
browser.getCurrentUrl().then(function(url: string) {
expect(url.endsWith('/phones')).toBe(true);
});
});然后是“电话链接(phone links)”规约:
e2e-tests/scenarios.ts
content_copyit('should render phone specific links', function() {
let query = element(by.css('input'));
query.sendKeys('nexus');
element.all(by.css('.phones li a')).first().click();
browser.getCurrentUrl().then(function(url: string) {
expect(url.endsWith('/phones/nexus-s')).toBe(true);
});
});单元测试
另一方面,对于单元测试来说,需要更多的转化工作。实际上,它们需要随着产品代码一起升级。
在转成 TypeScript 期间,严格来讲没有什么改动是必须的。但把单元测试代码转成 TypeScript 仍然是个好主意, 产品代码从 TypeScript 中获得的那些增益也同样适用于测试代码。
比如,在这个电话详情组件的规约中,你不仅用到了 ES2015 中的箭头函数和块作用域变量这些特性,还为所用的一些 AngularJS 服务提供了类型定义。
app/phone-detail/phone-detail.component.spec.ts
content_copydescribe('phoneDetail', () => { // Load the module that contains the `phoneDetail` component before each test beforeEach(angular.mock.module('phoneDetail')); // Test the controller describe('PhoneDetailController', () => { let $httpBackend: angular.IHttpBackendService; let ctrl: any; let xyzPhoneData = { name: 'phone xyz', images: ['image/url1.png', 'image/url2.png'] }; beforeEach(inject(($componentController: any, _$httpBackend_: angular.IHttpBackendService, $routeParams: angular.route.IRouteParamsService) => { $httpBackend = _$httpBackend_; $httpBackend.expectGET('phones/xyz.json').respond(xyzPhoneData); $routeParams['phoneId'] = 'xyz'; ctrl = $componentController('phoneDetail'); })); it('should fetch the phone details', () => { jasmine.addCustomEqualityTester(angular.equals); expect(ctrl.phone).toEqual({}); $httpBackend.flush(); expect(ctrl.phone).toEqual(xyzPhoneData); }); }); });一旦你开始了升级过程并引入了 SystemJS,还需要对 Karma 进行配置修改。 你需要让 SystemJS 加载所有的 Angular 新代码,
karma-test-shim.js
content_copy// /*global jasmine, __karma__, window*/Error.stackTraceLimit = 0; // "No stacktrace"" is usually best for app testing. // Uncomment to get full stacktrace output. Sometimes helpful, usually not.// Error.stackTraceLimit = Infinity; // jasmine.DEFAULT_TIMEOUT_INTERVAL = 1000; var builtPath = '/base/app/'; __karma__.loaded = function () { }; function isJsFile(path) { return path.slice(-3) == '.js';} function isSpecFile(path) { return /\.spec\.(.*\.)?js$/.test(path);} function isBuiltFile(path) { return isJsFile(path) && (path.substr(0, builtPath.length) == builtPath);} var allSpecFiles = Object.keys(window.__karma__.files) .filter(isSpecFile) .filter(isBuiltFile); System.config({ baseURL: '/base', // Extend usual application package list with test folder packages: { 'testing': { main: 'index.js', defaultExtension: 'js' } }, // Assume npm: is set in `paths` in systemjs.config // Map the angular testing umd bundles map: { '@angular/core/testing': 'npm:@angular/core/bundles/core-testing.umd.js', '@angular/common/testing': 'npm:@angular/common/bundles/common-testing.umd.js', '@angular/common/http/testing': 'npm:@angular/common/bundles/common-http-testing.umd.js', '@angular/compiler/testing': 'npm:@angular/compiler/bundles/compiler-testing.umd.js', '@angular/platform-browser/testing': 'npm:@angular/platform-browser/bundles/platform-browser-testing.umd.js', '@angular/platform-browser-dynamic/testing': 'npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic-testing.umd.js', '@angular/http/testing': 'npm:@angular/http/bundles/http-testing.umd.js', '@angular/router/testing': 'npm:@angular/router/bundles/router-testing.umd.js', '@angular/forms/testing': 'npm:@angular/forms/bundles/forms-testing.umd.js', },}); System.import('systemjs.config.js') .then(importSystemJsExtras) .then(initTestBed) .then(initTesting); /** Optional SystemJS configuration extras. Keep going w/o it */function importSystemJsExtras(){ return System.import('systemjs.config.extras.js') .catch(function(reason) { console.log( 'Warning: System.import could not load the optional "systemjs.config.extras.js". Did you omit it by accident? Continuing without it.' ); console.log(reason); });} function initTestBed(){ return Promise.all([ System.import('@angular/core/testing'), System.import('@angular/platform-browser-dynamic/testing') ]) .then(function (providers) { var coreTesting = providers[0]; var browserTesting = providers[1]; coreTesting.TestBed.initTestEnvironment( browserTesting.BrowserDynamicTestingModule, browserTesting.platformBrowserDynamicTesting()); })} // Import all spec files and start karmafunction initTesting () { return Promise.all( allSpecFiles.map(function (moduleName) { return System.import(moduleName); }) ) .then(__karma__.start, __karma__.error);}这个 shim 文件首先加载了 SystemJS 的配置,然后是 Angular 的测试支持库,然后是应用本身的规约文件。
然后需要修改 Karma 配置,来让它使用本应用的根目录作为基础目录(base directory),而不是 app。
karma.conf.js
content_copybasePath: './',一旦这些完成了,你就能加载 SystemJS 和其它依赖,并切换配置文件来加载那些应用文件,而不用在 Karma 页面中包含它们。 你要让这个 shim 文件和 SystemJS 去加载它们。
karma.conf.js
content_copy// System.js for module loading'node_modules/systemjs/dist/system.src.js', // Polyfills'node_modules/core-js/client/shim.js', // zone.js'node_modules/zone.js/dist/zone.js','node_modules/zone.js/dist/zone-testing.js', // RxJs.{ pattern: 'node_modules/rxjs/**/*.js', included: false, watched: false },{ pattern: 'node_modules/rxjs/**/*.js.map', included: false, watched: false }, // Angular itself and the testing library{pattern: 'node_modules/@angular/**/*.js', included: false, watched: false},{pattern: 'node_modules/@angular/**/*.js.map', included: false, watched: false}, {pattern: 'systemjs.config.js', included: false, watched: false},'karma-test-shim.js', {pattern: 'app/**/*.module.js', included: false, watched: true},{pattern: 'app/*!(.module|.spec).js', included: false, watched: true},{pattern: 'app/!(bower_components)/**/*!(.module|.spec).js', included: false, watched: true},{pattern: 'app/**/*.spec.js', included: false, watched: true}, {pattern: '**/*.html', included: false, watched: true},由于 Angular 组件中的 HTML 模板也同样要被加载,所以你得帮 Karma 一把,帮它在正确的路径下找到这些模板:
karma.conf.js
content_copy// proxied base paths for loading assets
proxies: {
// required for component assets fetched by Angular's compiler
"/phone-detail": '/base/app/phone-detail',
"/phone-list": '/base/app/phone-list'
},如果产品代码被切换到了 Angular,单元测试文件本身也需要切换过来。对勾(checkmark)管道的规约可能是最简单的,因为它没有任何依赖:
app/core/checkmark/checkmark.pipe.spec.ts
content_copyimport { CheckmarkPipe } from './checkmark.pipe';
describe('CheckmarkPipe', function() {
it('should convert boolean values to unicode checkmark or cross', function () {
const checkmarkPipe = new CheckmarkPipe();
expect(checkmarkPipe.transform(true)).toBe('\u2713');
expect(checkmarkPipe.transform(false)).toBe('\u2718');
});
});Phone 服务的测试会牵扯到一点别的。你需要把模拟版的 AngularJS $httpBackend 服务切换到模拟板的 Angular Http 后端。
app/core/phone/phone.service.spec.ts
content_copyimport { inject, TestBed } from '@angular/core/testing';import { Http, BaseRequestOptions, ResponseOptions, Response} from '@angular/http';import { MockBackend, MockConnection } from '@angular/http/testing';import { Phone, PhoneData } from './phone.service'; describe('Phone', function() { let phone: Phone; let phonesData: PhoneData[] = [ {name: 'Phone X', snippet: '', images: []}, {name: 'Phone Y', snippet: '', images: []}, {name: 'Phone Z', snippet: '', images: []} ]; let mockBackend: MockBackend; beforeEach(() => { TestBed.configureTestingModule({ providers: [ Phone, MockBackend, BaseRequestOptions, { provide: Http, useFactory: (backend: MockBackend, options: BaseRequestOptions) => new Http(backend, options), deps: [MockBackend, BaseRequestOptions] } ] }); }); beforeEach(inject([MockBackend, Phone], (_mockBackend_: MockBackend, _phone_: Phone) => { mockBackend = _mockBackend_; phone = _phone_; })); it('should fetch the phones data from `/phones/phones.json`', (done: () => void) => { mockBackend.connections.subscribe((conn: MockConnection) => { conn.mockRespond(new Response(new ResponseOptions({body: JSON.stringify(phonesData)}))); }); phone.query().subscribe(result => { expect(result).toEqual(phonesData); done(); }); }); });对于组件的规约,你可以模拟出 Phone 服务本身,并且让它提供电话的数据。你可以对这些组件使用 Angular 的组件单元测试 API。
app/phone-detail/phone-detail.component.spec.ts
content_copyimport { ActivatedRoute } from '@angular/router'; import { Observable, of } from 'rxjs'; import { async, TestBed } from '@angular/core/testing'; import { PhoneDetailComponent } from './phone-detail.component';import { Phone, PhoneData } from '../core/phone/phone.service';import { CheckmarkPipe } from '../core/checkmark/checkmark.pipe'; function xyzPhoneData(): PhoneData { return { name: 'phone xyz', snippet: '', images: ['image/url1.png', 'image/url2.png'] };} class MockPhone { get(id: string): Observable<PhoneData> { return of(xyzPhoneData()); }} class ActivatedRouteMock { constructor(public snapshot: any) {}} describe('PhoneDetailComponent', () => { beforeEach(async(() => { TestBed.configureTestingModule({ declarations: [ CheckmarkPipe, PhoneDetailComponent ], providers: [ { provide: Phone, useClass: MockPhone }, { provide: ActivatedRoute, useValue: new ActivatedRouteMock({ params: { 'phoneId': 1 } }) } ] }) .compileComponents(); })); it('should fetch phone detail', () => { const fixture = TestBed.createComponent(PhoneDetailComponent); fixture.detectChanges(); let compiled = fixture.debugElement.nativeElement; expect(compiled.querySelector('h1').textContent).toContain(xyzPhoneData().name); }); });app/phone-list/phone-list.component.spec.ts
content_copyimport { NO_ERRORS_SCHEMA } from '@angular/core';import { ActivatedRoute } from '@angular/router';import { Observable, of } from 'rxjs';import { async, ComponentFixture, TestBed } from '@angular/core/testing';import { SpyLocation } from '@angular/common/testing'; import { PhoneListComponent } from './phone-list.component';import { Phone, PhoneData } from '../core/phone/phone.service'; class ActivatedRouteMock { constructor(public snapshot: any) {}} class MockPhone { query(): Observable<PhoneData[]> { return of([ {name: 'Nexus S', snippet: '', images: []}, {name: 'Motorola DROID', snippet: '', images: []} ]); }} let fixture: ComponentFixture<PhoneListComponent>; describe('PhoneList', () => { beforeEach(async(() => { TestBed.configureTestingModule({ declarations: [ PhoneListComponent ], providers: [ { provide: ActivatedRoute, useValue: new ActivatedRouteMock({ params: { 'phoneId': 1 } }) }, { provide: Location, useClass: SpyLocation }, { provide: Phone, useClass: MockPhone }, ], schemas: [ NO_ERRORS_SCHEMA ] }) .compileComponents(); })); beforeEach(() => { fixture = TestBed.createComponent(PhoneListComponent); }); it('should create "phones" model with 2 phones fetched from xhr', () => { fixture.detectChanges(); let compiled = fixture.debugElement.nativeElement; expect(compiled.querySelectorAll('.phone-list-item').length).toBe(2); expect( compiled.querySelector('.phone-list-item:nth-child(1)').textContent ).toContain('Motorola DROID'); expect( compiled.querySelector('.phone-list-item:nth-child(2)').textContent ).toContain('Nexus S'); }); xit('should set the default value of orderProp model', () => { fixture.detectChanges(); let compiled = fixture.debugElement.nativeElement; expect( compiled.querySelector('select option:last-child').selected ).toBe(true); }); });最后,当你切换到 Angular 路由时,需要重新过一遍这些组件测试。对详情组件来说,你需要提供一个 Angular RouteParams 的 mock 对象,而不再用 AngularJS 中的 $routeParams。
app/phone-detail/phone-detail.component.spec.ts
content_copyimport { ActivatedRoute } from '@angular/router'; /* . . . */ class ActivatedRouteMock { constructor(public snapshot: any) {}} /* . . . */ beforeEach(async(() => { TestBed.configureTestingModule({ declarations: [ CheckmarkPipe, PhoneDetailComponent ], providers: [ { provide: Phone, useClass: MockPhone }, { provide: ActivatedRoute, useValue: new ActivatedRouteMock({ params: { 'phoneId': 1 } }) } ] }) .compileComponents(); }));对于电话列表组件,还要再做少量的调整,以便路由器能让 RouteLink 指令正常工作。
app/phone-list/phone-list.component.spec.ts
content_copyimport { NO_ERRORS_SCHEMA } from '@angular/core';import { ActivatedRoute } from '@angular/router';import { Observable, of } from 'rxjs';import { async, ComponentFixture, TestBed } from '@angular/core/testing';import { SpyLocation } from '@angular/common/testing'; import { PhoneListComponent } from './phone-list.component';import { Phone, PhoneData } from '../core/phone/phone.service'; /* . . . */ beforeEach(async(() => { TestBed.configureTestingModule({ declarations: [ PhoneListComponent ], providers: [ { provide: ActivatedRoute, useValue: new ActivatedRouteMock({ params: { 'phoneId': 1 } }) }, { provide: Location, useClass: SpyLocation }, { provide: Phone, useClass: MockPhone }, ], schemas: [ NO_ERRORS_SCHEMA ] }) .compileComponents(); })); beforeEach(() => { fixture = TestBed.createComponent(PhoneListComponent); });
 加载中,请稍侯......
加载中,请稍侯......